在线体验CodePen创建教程
点击左上角Pen,进入编辑区域
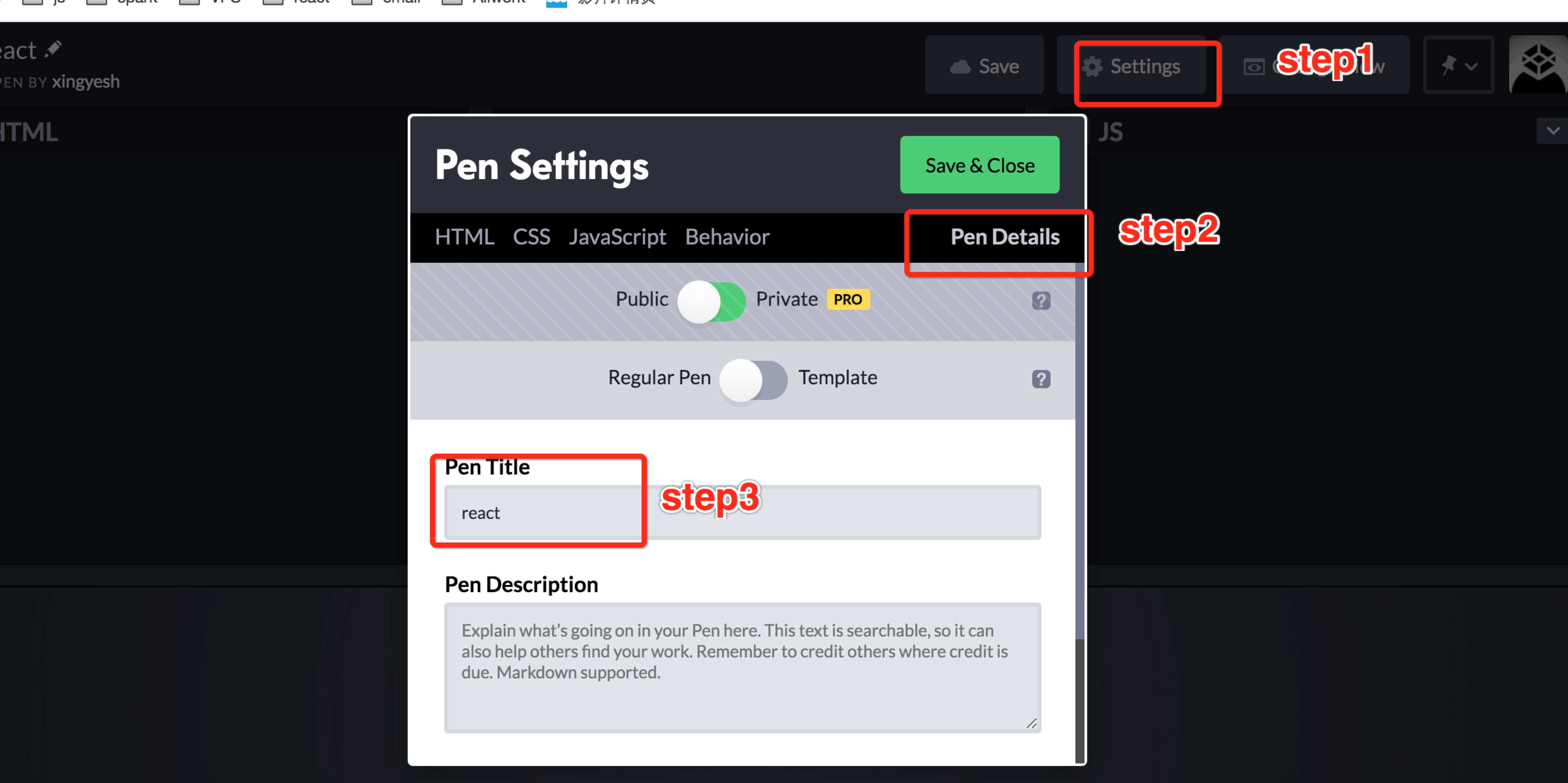
点击Settings, Pen Title输入项目名称

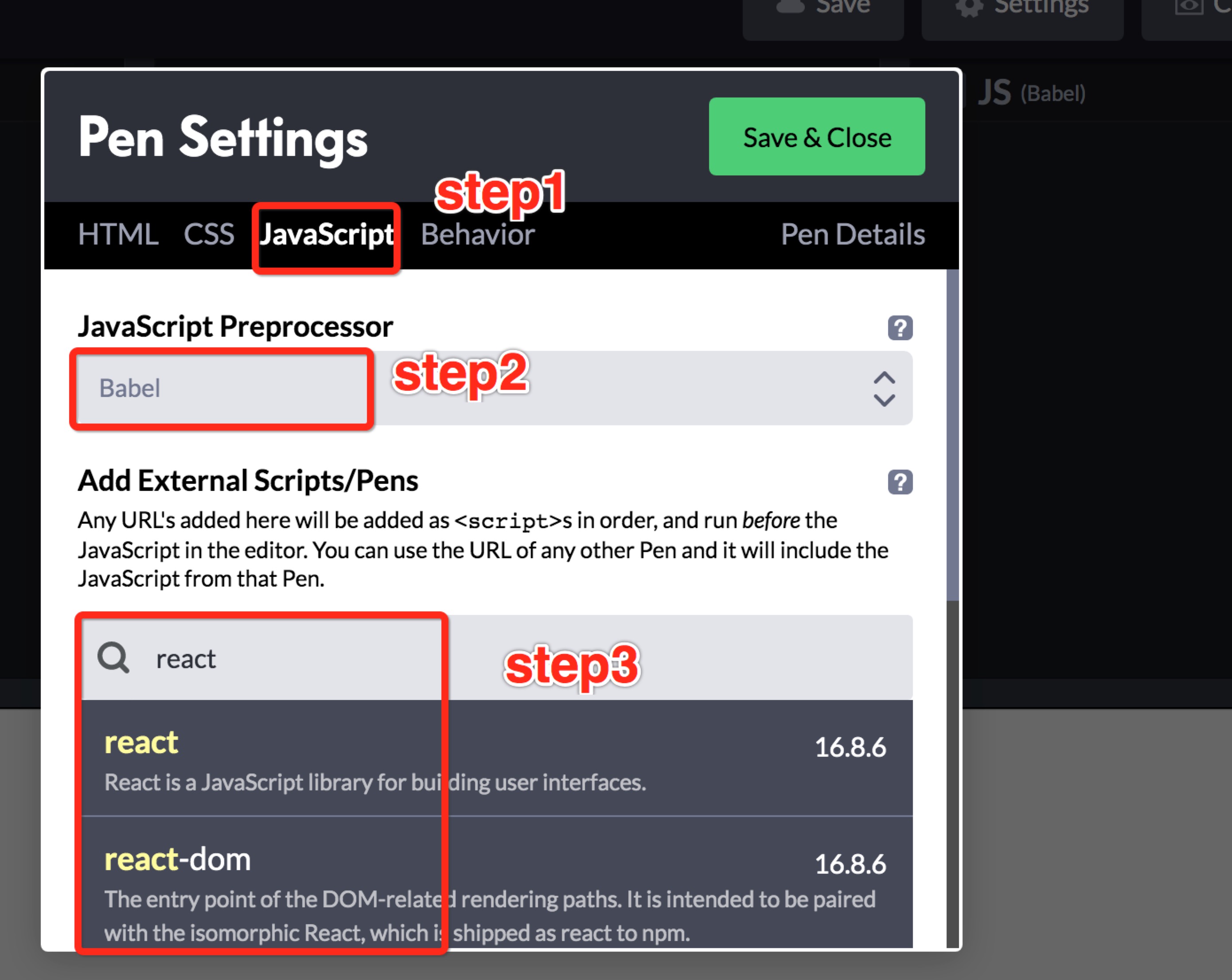
点击Pen Settings Javascript 选择babel
点击Add External Scripts/Pens 输入react,添加react, react dom 依赖,点击sava

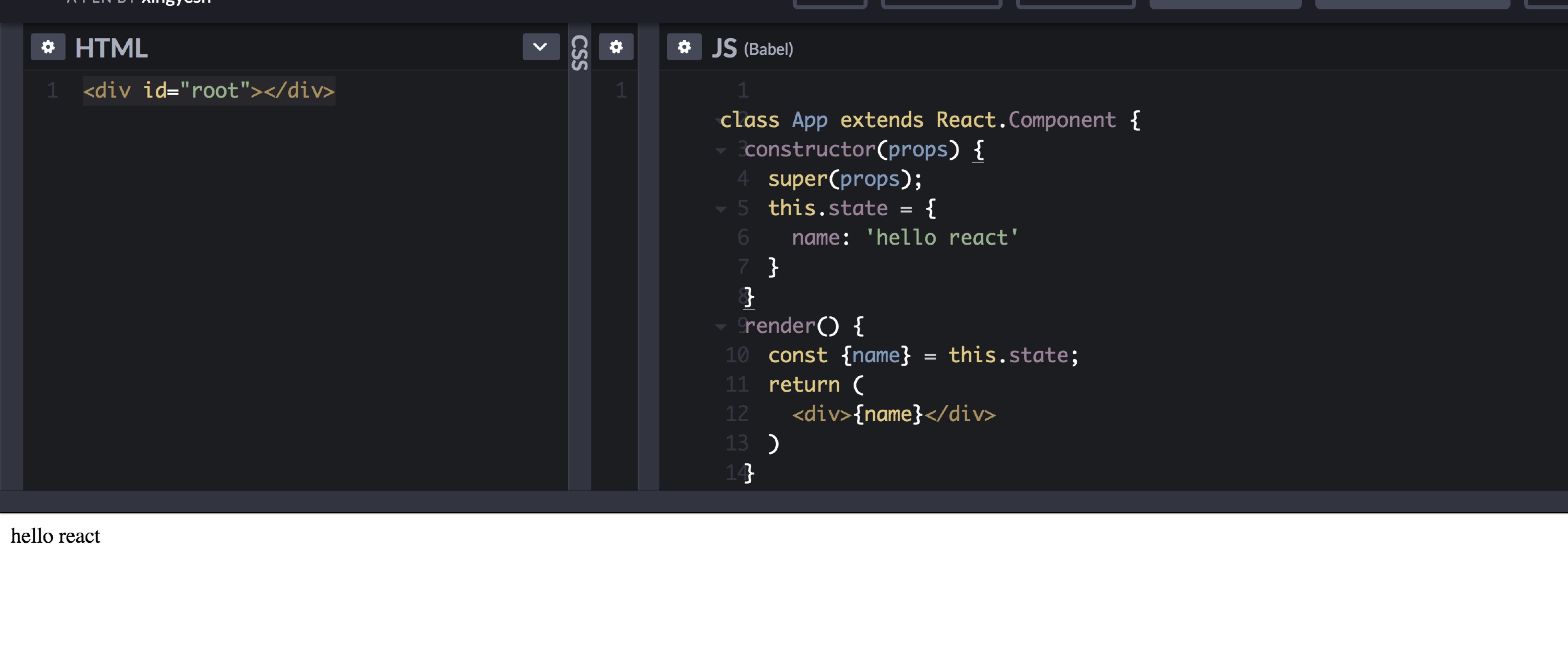
Hmtl中输入元素
<div id="root"></div>
JS输入逻辑
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
name: 'hello react'
}
}
render() {
const {name} = this.state;
return (
<div>{name}</div>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('root')
);

然后你就可以愉快的感受react语法了
在线的好处:能够快速引入react相关库,迅速开始react相关的学习
缺点:这块只能关注到react本身的语法,从而忽略了从开发到最后运行的过程, 这过程中环境配置、打包、编译、运行处结果,这些对开发者本身都是非常重要的。
所以在线的方式适合写一些demo,管理一下代码,初学者在搭建项目之前感受的好去处。
接下来,我们来看本地如何搭建react。