前端鼠标事件有如下几类:
- onclick
- onmousedown
- onmouseup
- onmousemove
- onmouseover
- onmouseout
box.onclick = function(e){
console.log(e)
}
box.onmousedown = function(e){
console.log(e)
}
box.onmouseup = function(e){
console.log(e)
}
box.onmouseover = function(e){
console.log(e)
}
box.onmouseout = function(e){
console.log(e)
}

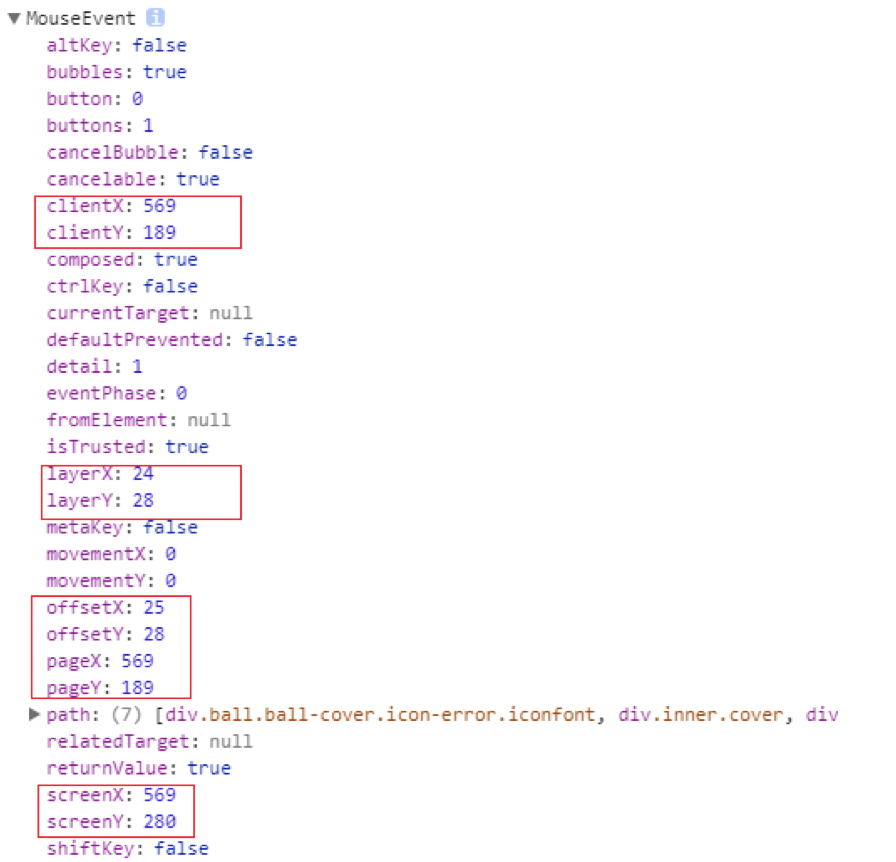
由鼠标事件(MouseEvent)可以发现:
其中包含了许多的坐标,且每个坐标的含义都不一样。下面我们来挨个介绍常用的坐标,以及它们的含义。
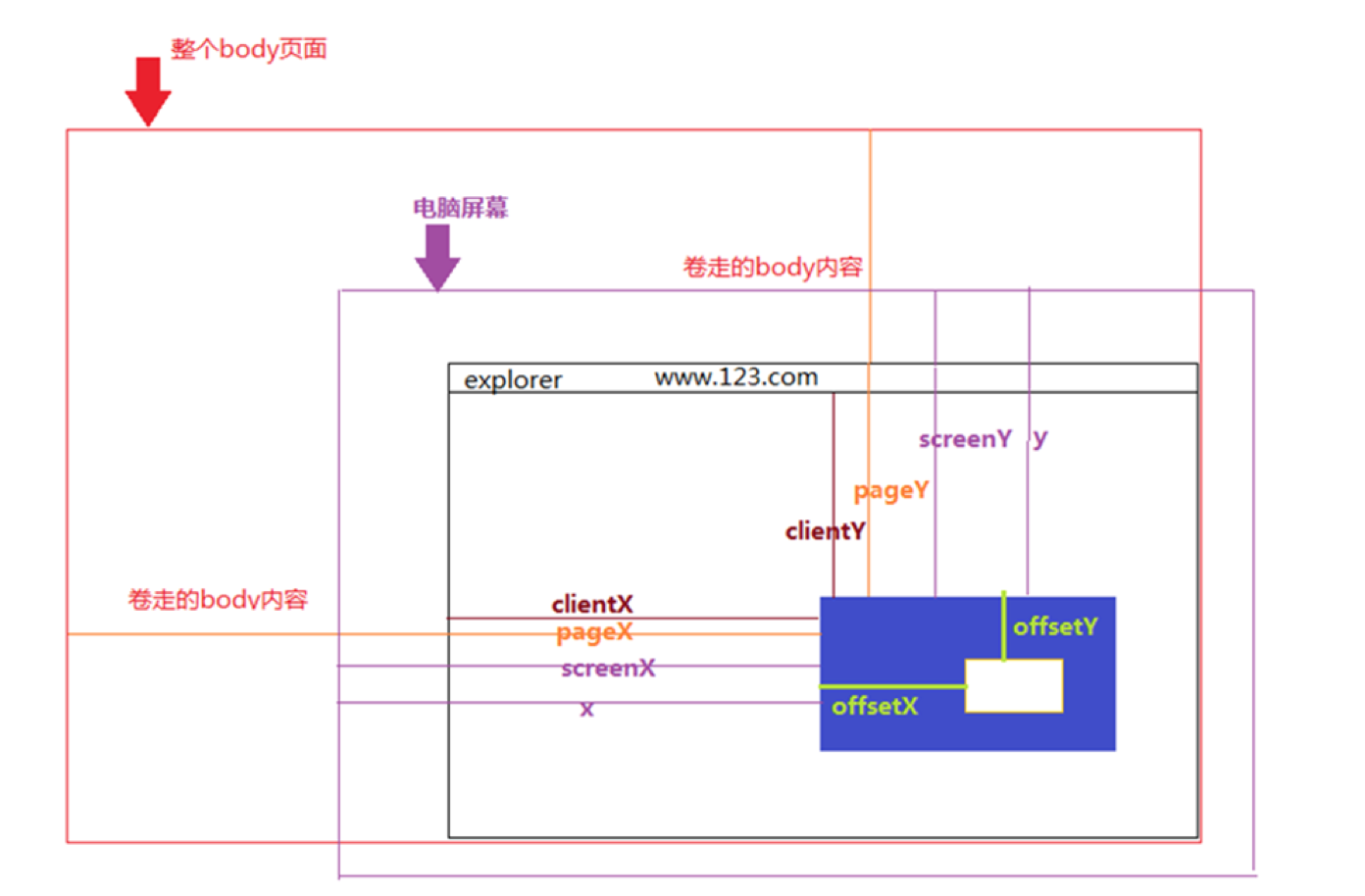
1、clientX clientY: 点击位置距离body可视区域的x y坐标
2、pageX pageY: 对于整个页面来说,包括了被卷去的body部分的长度
3、screenX screenY: 点击位置距离当前电脑屏幕的x,y坐标
4、offsetX offsetY: 相对于带有定位的父盒子的x,y坐标
5、x y: 通screenX screenY