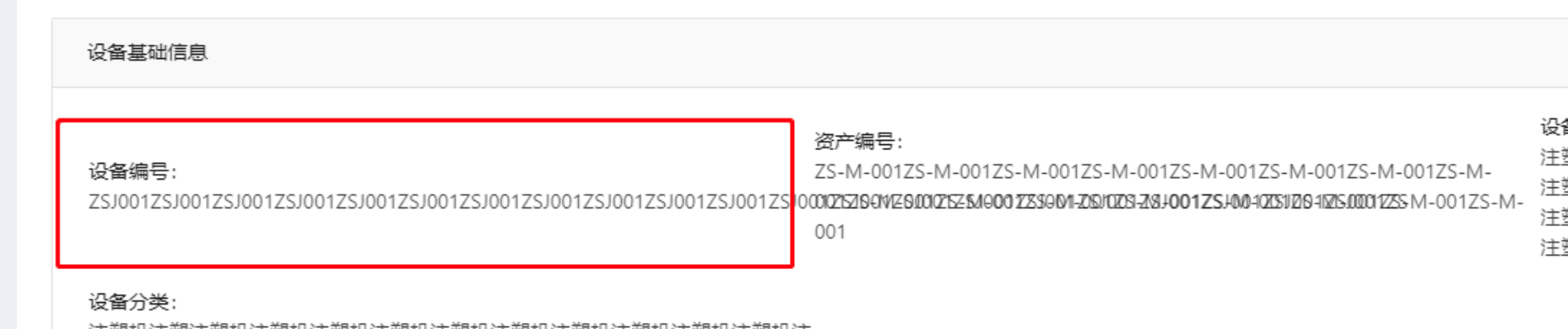
 问题如上,同样的代码,别的地方好好的,这里死活显示不正常,代码如下
问题如上,同样的代码,别的地方好好的,这里死活显示不正常,代码如下
<a-descriptions>
<a-descriptions-item :label="$t('modules.whOrder.devNo')">
{{ device.code }}
</a-descriptions-item>
</a-descriptions>
加css
<a-descriptions>
<a-descriptions-item :label="$t('modules.whOrder.devNo')" style="word-break: break-all;word-wrap: break-word;">
{{ device.code }}
</a-descriptions-item>
</a-descriptions>
还是无效,在<a-descriptions>加css解决
<a-descriptions style="word-break: break-all;word-wrap: break-word;">
<a-descriptions-item :label="$t('modules.whOrder.devNo')">
{{ device.code }}
</a-descriptions-item>
</a-descriptions>
除了一个F开头的单词,真不知道该说啥了