1.版本选择
- vue 3.0
- ant-design-vue:2.x
2.安装脚手架
yarn global add @vue/cli
3.创建项目
vue create antd-demo
4.添加ant-design-vue组件
ant-design-vue@next
5.设置组件的按需加载
5.1添加依赖
@babel/preset-env
babel-plugin-import
@babel/plugin-transform-runtime
less
less-loader
5.2修改babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
"@babel/preset-env"
],
"plugins": [
"@babel/plugin-transform-runtime",
[
"import",
{
"libraryName": "ant-design-vue",
"libraryDirectory": "lib",
"style": true
}
]
]
}
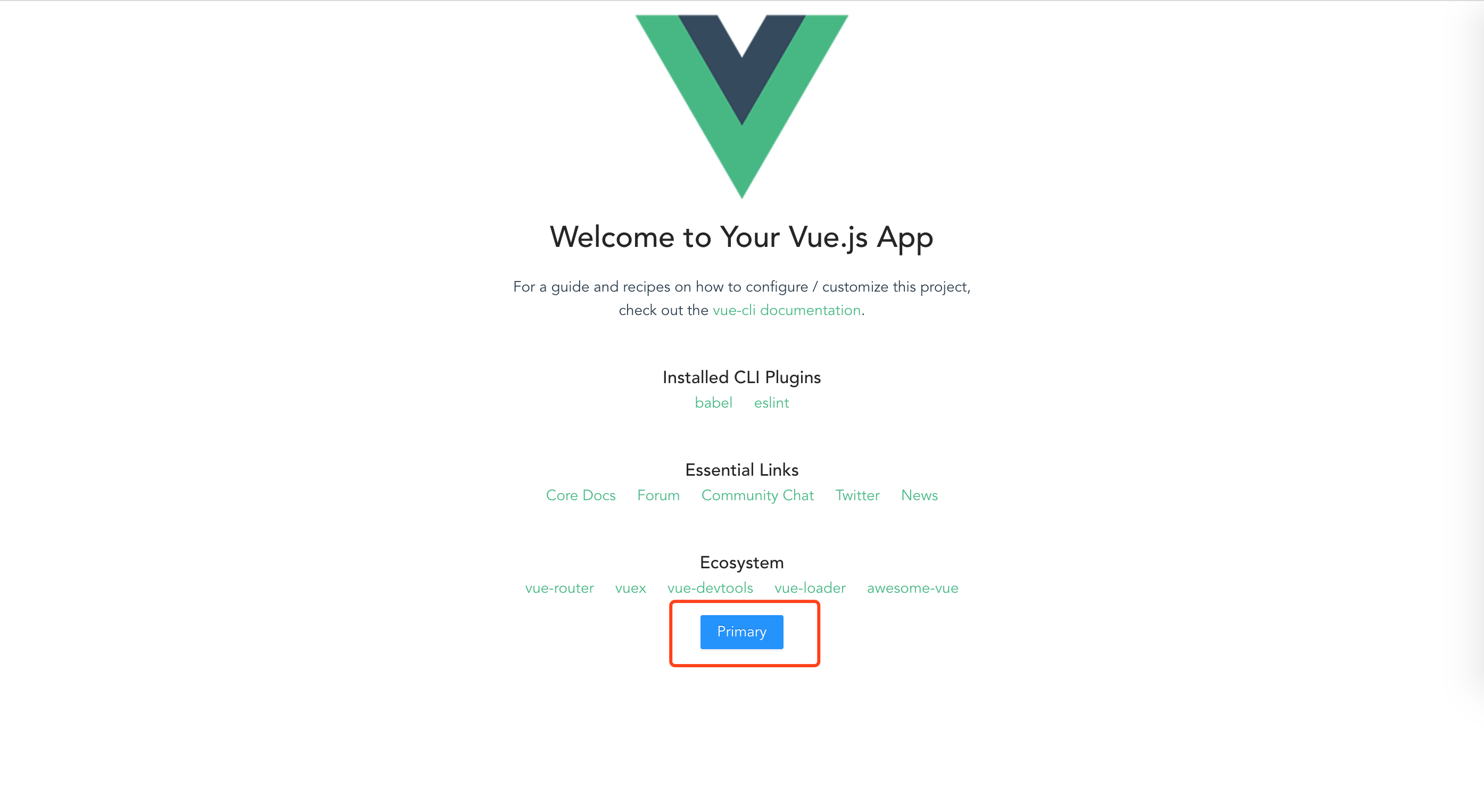
5.3 在HelloWord模块中测试下是否可以按需加载
<script>
import {Button} from "ant-design-vue"
export default {
name: 'HelloWorld',
components:{ AButton:Button },
props: {
msg: String
}
}
</script>
<a-button type="primary">
Primary
</a-button>

button正常显示了。