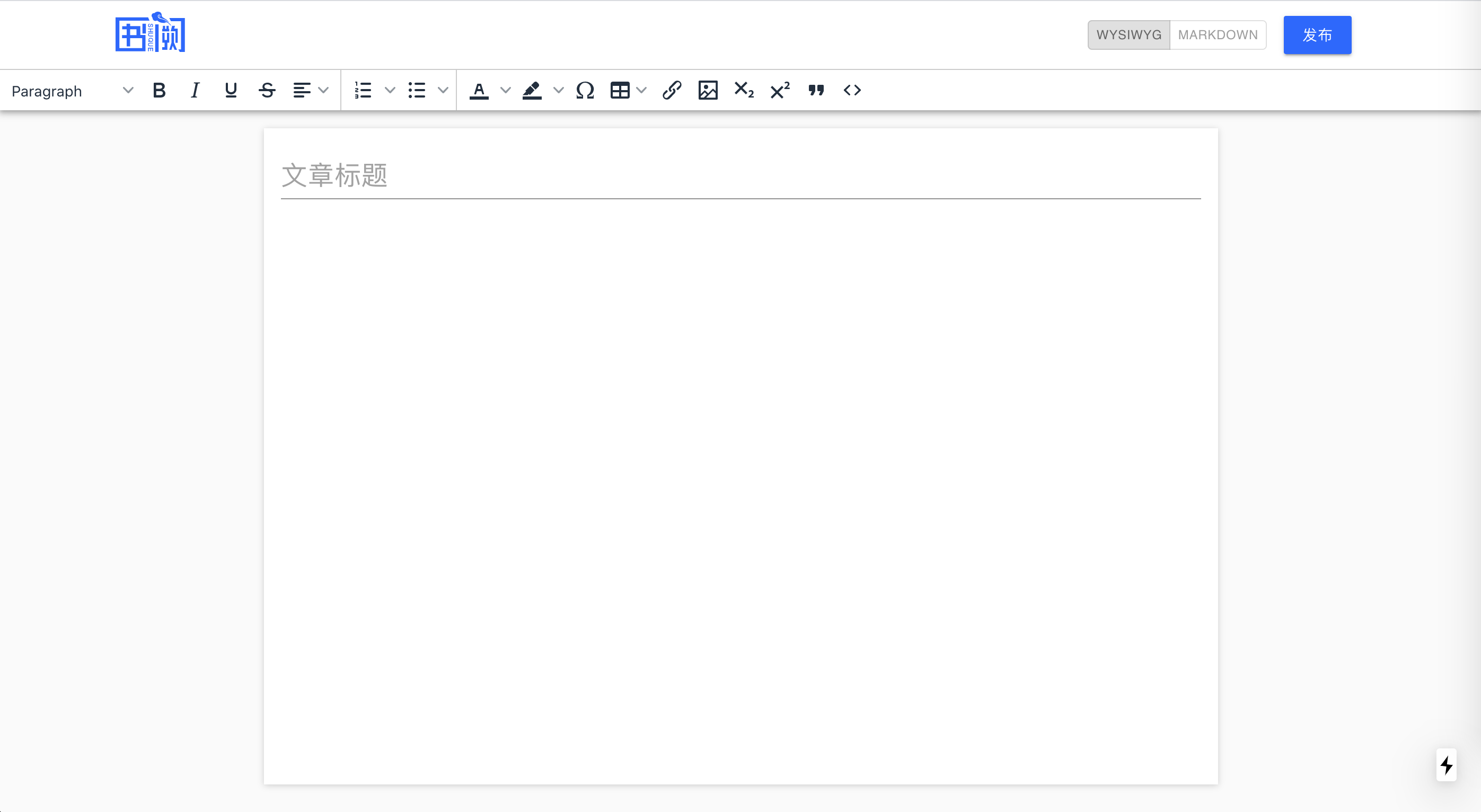
找了一圈,最后还是发现tinymce比较好用。但是要实现我想要的样式,还是不太好弄。比如这种

根据效果图可以看出,这里的toolbar是固定在顶部的,与tinymce的编辑区域是独立的。要实现这个效果还不算复杂,官方文档有介绍,利用两个配置就可以实现
inline: true,
fixed_toolbar_container: '#myToolbar',
inline这个配置,可以指定不用Iframe来渲染。配合fixed_toolbar_container 可以让toolbar渲染在指定位置。但是有个很坑的点,就是在首次加载的时候,toolbar是不展示的,必须要focus才会显示。
解决方案:
1.在初始化完成之后,去触发focus事件
init_instance_callback: function (editor) {
editor.focus()
},
这种方式比较简单,但是确定也比较明显,就是加载慢的时候,开始工具栏那还是空的,另外,有的时候,focus失效,还会出现渲染不出来的情况。
2.改源码
到官方下载dev版本的压缩包
https://www.tiny.cloud/get-tiny/self-hosted/
找到themes/silver/theme.js 大约在27334行,有如下代码
editor.on('init', function () {
if (editor.hasFocus() || toolbarPersist) {
render();
}
});
改成
editor.on('init', function () {
render();
});
重新构建一下,即可。缺点就是,会稍微麻烦点。但是解决问题一步到位啊。
如果是整体构建,位置在
modules/tinymce/src/themes/silver/main/ts/modes/Inline.ts 123行