话题: 浅谈 内容,样式,行为分离
这是一个开发原则, 通常说 内容代表HTML, 样式代表CSS, 行为代表JS
混用原则会给开发带了很多问题比如:
1. 在html上书写行内样式会导致html的结构及其不可读
- 特殊情况的时候是允许书写行内样式,比如 做email 邮件模板
2. css 也是可以表示内容的,比如伪类场景使用的content: '',但是这个内容是无法被 鼠标或者 js 去获取
3. 用js去控制样式,例如$('xx').show()/hide(), 不推荐这种做法,因为用行为去设置了样式
话题: 语义化HTML, Layout HTML, 和 Markup validity
1.语义化的html 更容易让开发者阅读/让浏览器阅读/搜素引擎阅读
2.常规的 html layout 
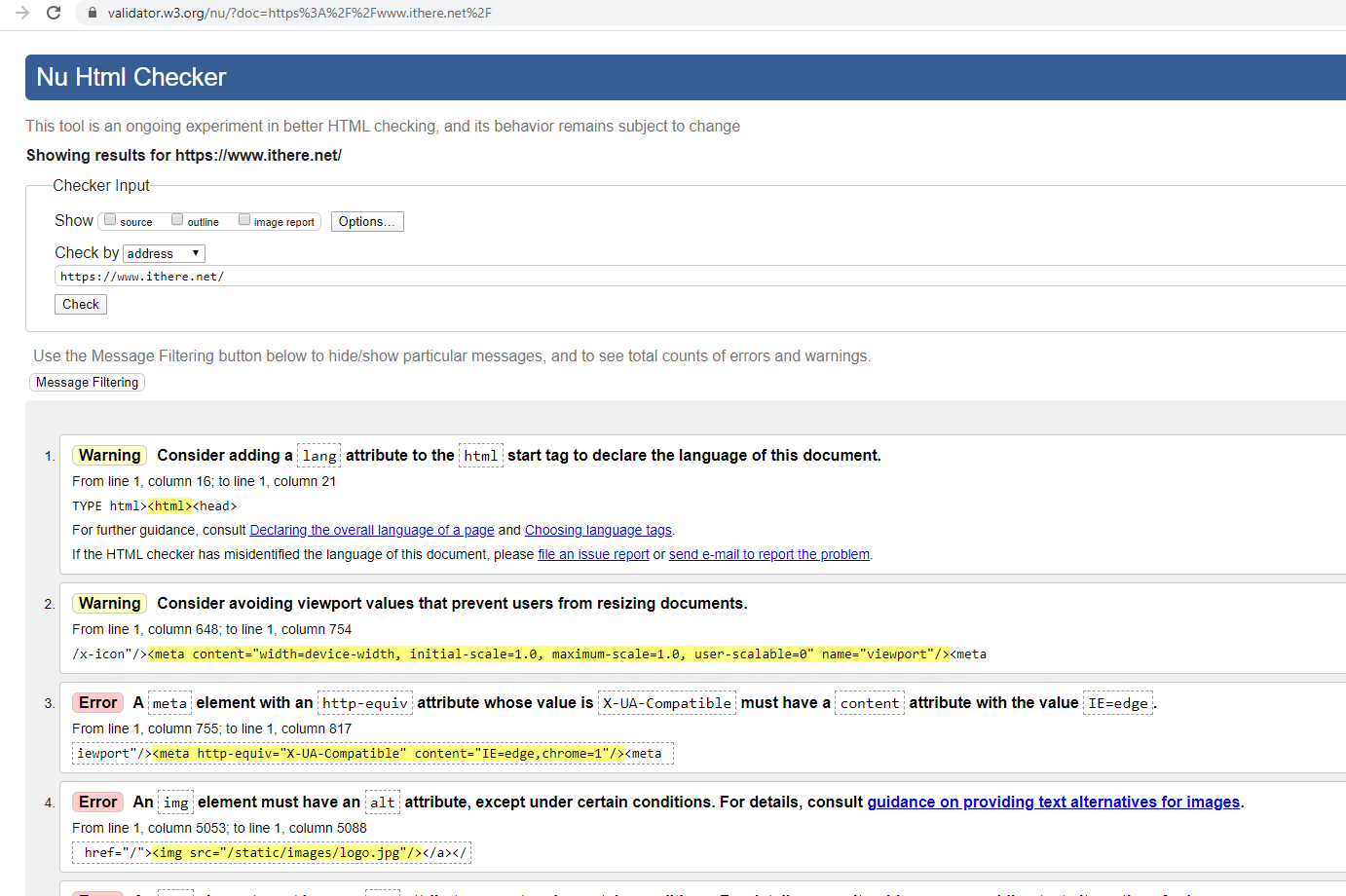
3.访问这个地址可以使用markup validation 服务去 验证 HTML 的 合理性(base DTD) https://validator.w3.org/

话题:retina 显示支持 推荐阅读http://caibaojian.com/towards-retina-web.html