在移动端开发中我们经常会遇到输入的内容是数字或者是邮箱,这时候我们期望弹出的键盘是对应的数字输入键盘或者是邮箱输入键盘
针对这个问题我们当然可以在 input 的 type 属性中填入 number or mail 值,但对于具体的需求逻辑我在此做了一个小小的研究
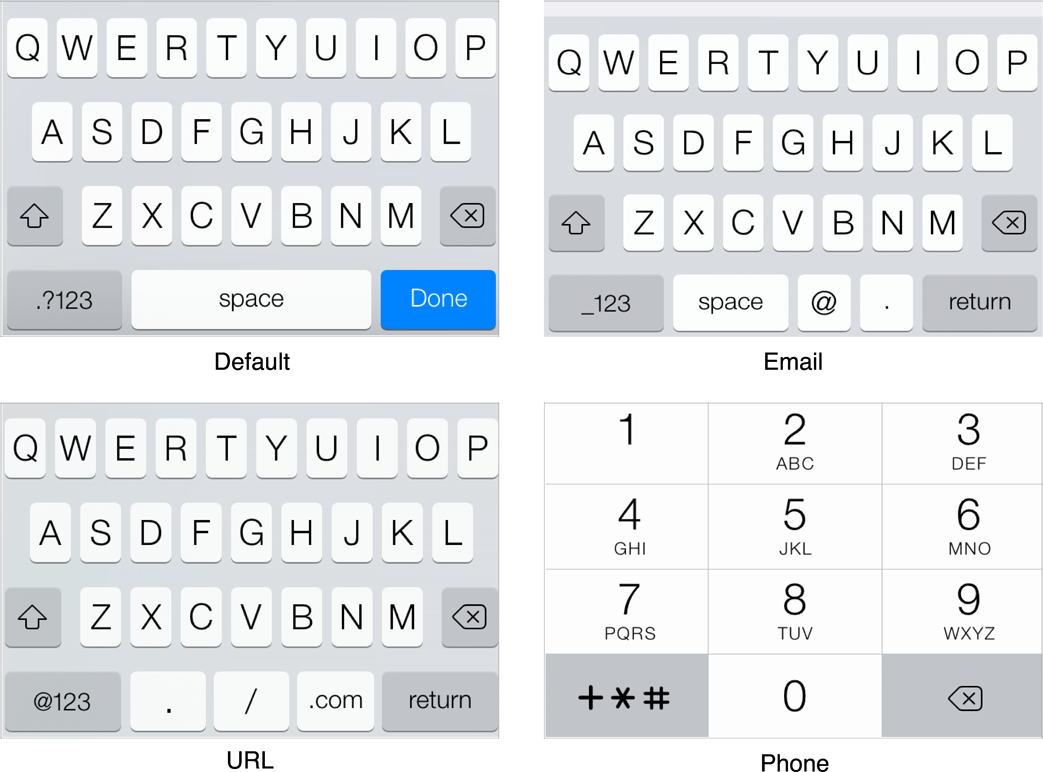
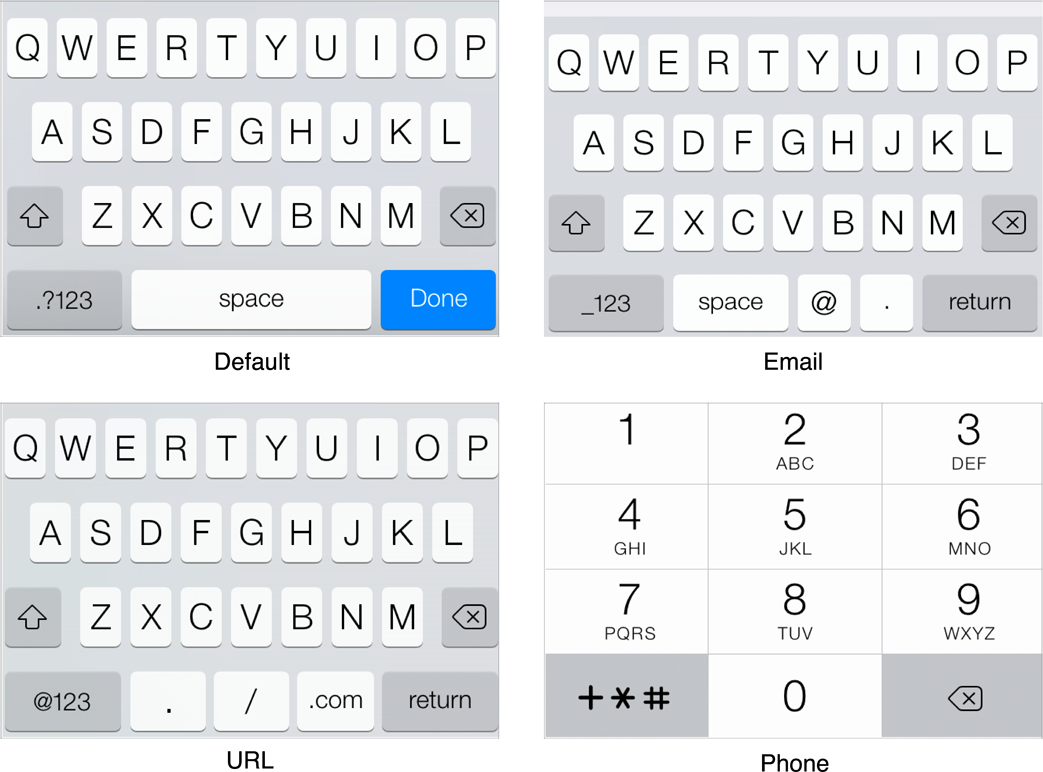
下面我们来研究一下 ios 系统下面拥有的几种键盘以及如何呼出

上图列出在 apple 开发文档 中找到的几种 ios 常见的键盘。从左往右,从上到下分别为 默认键盘,邮箱键盘,url 输入键盘,电话拨号键盘。
如何呼出上述的几种常见类型的键盘
<!-- 默认键盘 -->
<input type="text" />
<!-- 邮箱键盘 -->
<input type="mail" />
<!-- url 输入键盘 -->
<input type="url" />
<!-- 电话拨号键盘 -->
<input type="tel" />
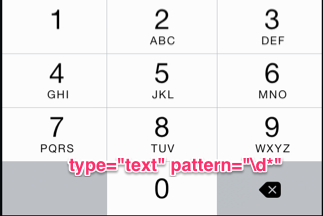
以上四种键盘 android 也都支持,图就不在再次贴出来了,另外 ios 还存在一种只允许输入纯数字的键盘

<input type="text" pattern="[0-9]*" />
<input type="number" pattern="\d*" />
上面两种代码都可以呼出这中键盘,不管 type 是 text 或是 number。
在这里有一个小技巧在 ios 下面如果我们选择第二种方式的话加上 maxlength 属性既可以弹出数字输入键盘又可以限制长度了