在rn的項目中,不可避免的會遇到需要使用狀態管理,這裡就記錄一個簡單的rn和dva的集成。
首先,初始化RN項目
npx init RnDvaDemo
這裡沒什麼好說的,等完成即可。
完成之後,我們看下版本
"react": "16.11.0",
"react-native": "0.62.2",
然後還需要添加dva-core,react-redux,redux 這幾個包的依賴。
這裡,我們就用dva官網的計數器為例。
首先 ,在根目錄下創建一個app 文件夾,下面創建modles,views兩個文件夾。在modles下創建一個CountModal的文件
export default {
namespace: 'count',
state: 0,
reducers: {
add (count) { return count + 1 },
minus (count) { return count - 1 },
}
}
然後在 views下創建計數器的視圖
import React from 'react';
import {connect} from 'react-redux';
import {Button, SafeAreaView, Text, View} from 'react-native';
const CountView = ({dispatch, count}) => {
return (
<>
<SafeAreaView>
<View>
<Text>{count}</Text>
<Button
title={'+'}
key="add"
onPress={() => {
dispatch({type: 'count/add'});
}}>
+
</Button>
<Button
title={'-'}
key="minus"
onPress={() => {
dispatch({type: 'count/minus'});
}}>
-
</Button>
</View>
</SafeAreaView>
</>
);
};
export default connect(({count}) => ({
count
}))(CountView);
接著就是創建index.js作為入口文件
import React from 'react';
import {Provider} from 'react-redux';
import {create} from 'dva-core';
import CountModal from './models/CountModal';
import CountView from './views/count';
const App = () => {
const app = create();
app.model(CountModal);
app.start();
const store = app._store;
return (
<Provider store={store}>
<CountView />
</Provider>
);
};
export default App;
到這裡,dva需要的文件就已經完成了。我們還需要對rn的入口文件做下修改,調整默認的APP路徑
import {AppRegistry} from 'react-native';
// import App from './App';
import App from './app/index';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
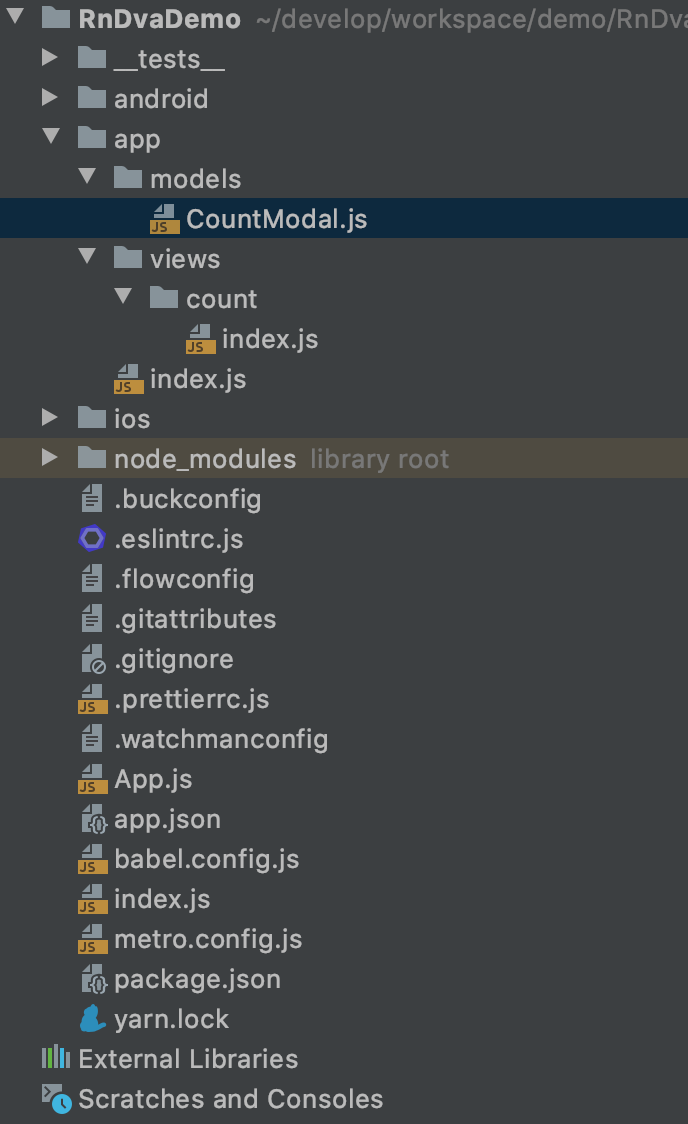
整體工程結構如下:

下面運行看下效果
yarn android

OK ,達到預期!