weapp是一款声称“重塑小程序开发体验”的开源框架,由于项目作者刚刚发布,使用的人数不是很多,我来看看到底怎么回事。
项目地址:github:[https://github.com/weapp-vite/weapp-vite](https://github.com/weapp-vite/weapp-vite)。
首先我们按照官方文档的快速开始教程,直接在控制台创建一个集成了常规前端工程配置项目模板(tailwindcss,sass,ts)。
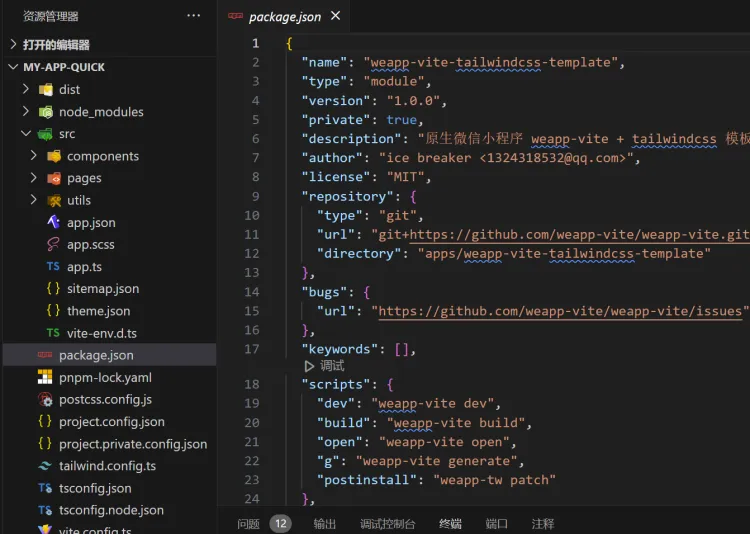
npx weapp-vite create my-app,然后执行pnpm i 安装依赖包,得到以下结构:

参照package.json中的scripts配置,很明显,这个框架**并不支持跨端编译** ,作者本意应该是专注于提升小程序的开发体验。
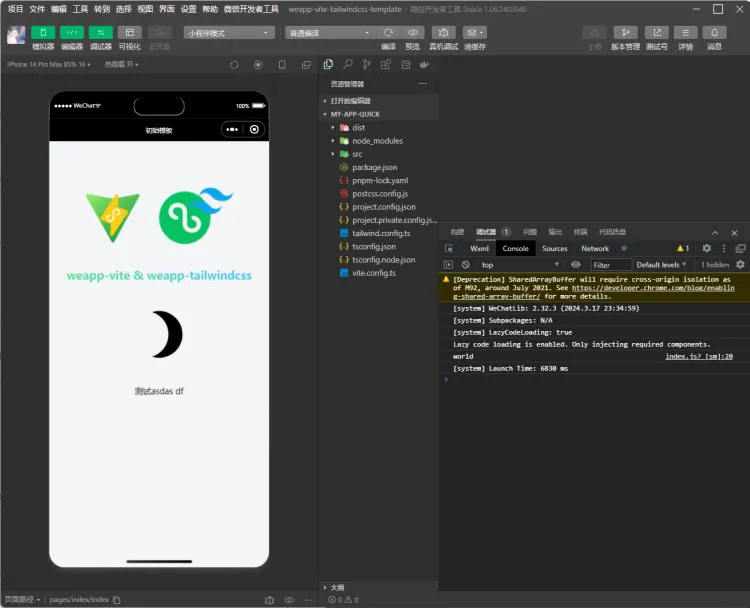
执行pnpm dev来启动项目,这时候跟其他小程序框架一样,会编译出来一个dist的文件夹,我们打开微信开发者工具,绑定该文件夹,就可以在开发者工具中查看页面效果了。
这时候提示使用命令行竟然可以直接在 微信开发者工具 里面打开应用:

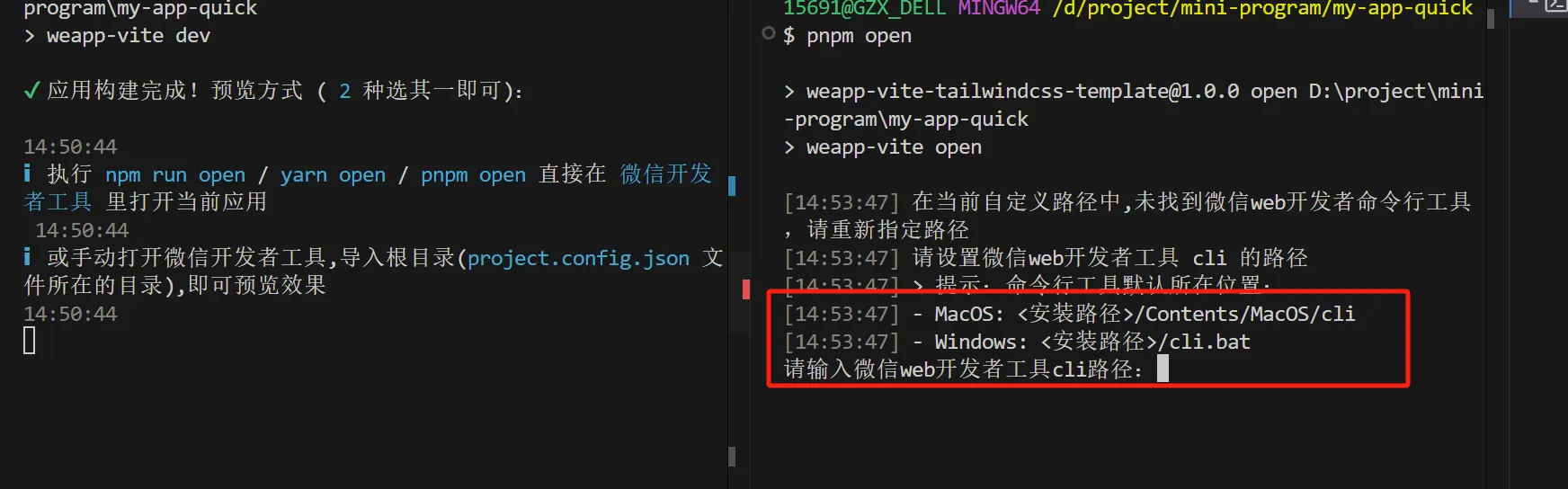
看起来很方便,我们来试试:

¥#@!%%……*……%¥……#¥¥!好吧不是很方便。
右键打开开发者工具的安装位置,按照作者提示找到目标路径,配置好路径之后重新运行。
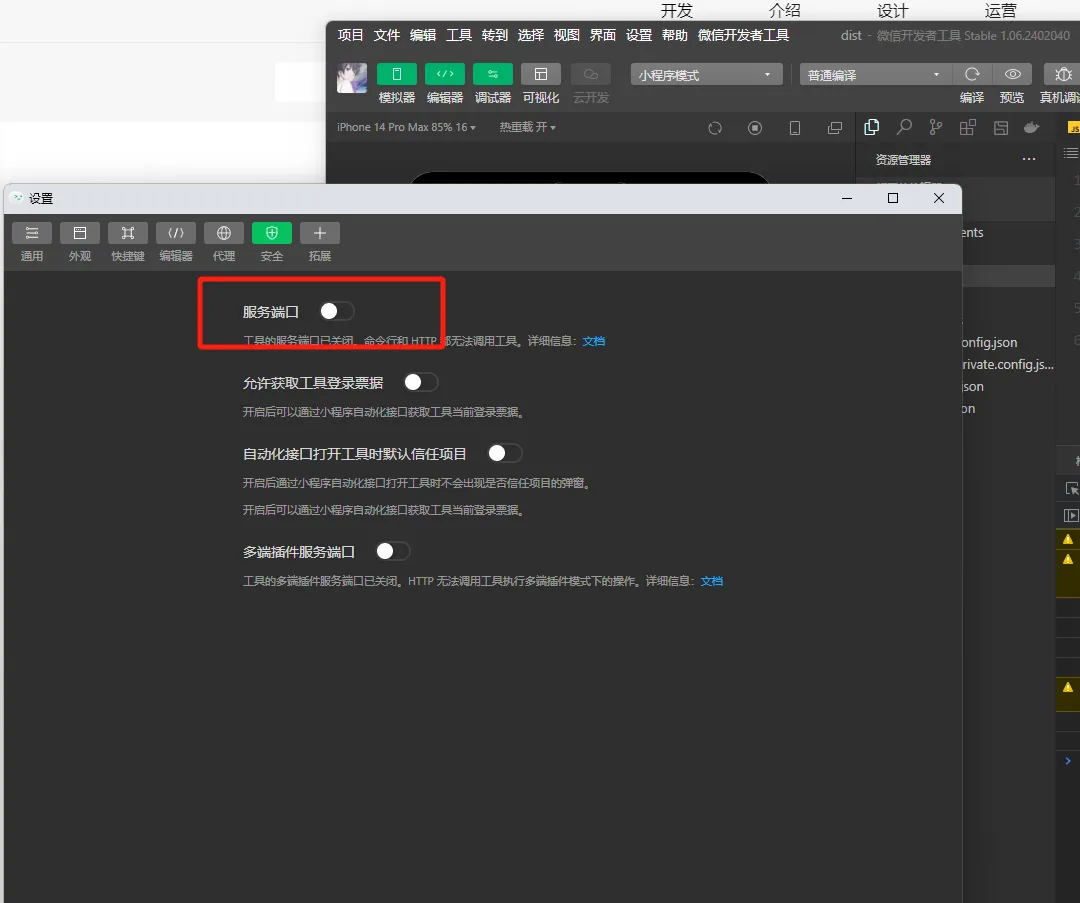
注意:要在小程序的设置里面打开服务端口才可以快速打开。

接下来我们就可以正式体验开发了:

这个是一个纯原生的小程序框架,只需要关心 css+ts + 微信小程序的语法来进行开发。同时项目直接支持了路径别名、自动构建等功能的配置,官网上有比较详细的说明,作者微信:SonOfMagic。
我们完全按照原生小程序的开发方式进行开发就可以了,比如添加底部tabBar,直接在app.json中写入配置项即可实现。
{
"$schema": "https://vite.icebreaker.top/app.json",
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"tabBar": {
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"window": {},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}

**总结:**weapp-vite项目是为了优化原生小程序的开发体验存在的,对于不熟悉React、Vue并且喜欢原生小程序语法的开发者是一件很值得去试一试的框架,毕竟原生的写法要自己配置一堆乱七八糟的东西,这个框架帮你做了很多,可以说大型项目也可以做到开箱即用的。但是如果你想要跨平台编译,你更适合Trao这种跨平台框架,不过跨平台的框架因为要兼容的东西和复杂度太高,多少也是有很多问题需要自己处理,对于一个成熟的前端开发可能需要自己解决或者去对应的issue里面寻找答案。
