多年前就使用Taro来写小程序,当时就踩坑不少,而且生态不强。本次需求又想到了Taro,以为坑会补一些,没想到还是一如既往的有问题,官方模板都跑不起到处标红。本来尝试了uni+vite+vue3 ;Taro+React+ts; Taro+Vue3。感觉这些跨平台的框架生态还不如目前选型,都有一些很影响开发体验的问题。
本次创建模板时候选择的 Taro + TS + React + TaroUi,创建流程基本就是官网那一套不需要赘述
问题1
刚创建一个taro小程序,报了一个找不到sass类型定义文件
解决方案:
https://github.com/NervJS/taro/issues/14166
应该是因为 @types/sass 这个包安装成了 1.45.0 这个版本,它删除了所有的类型声明文件,而 taro 的一些版本依赖的 sass 版本又比较低,还没有自己的类型文件,所以导致找不到 sass 类型文件。
我看最新的代码里已经锁死了 @types/sass 这个版本到1.43.1,所以升级taro应该可以解决问题。但不排除需要删掉项目 lock 文件重装依赖,或者使用 resolutions 强制指定依赖。
最终问题好没好要看项目实际安装的 @types/sass 是不是 1.43.1
非常感谢,按照这个方法成功解决了报错。
如果项目无法升级 Taro,可以直接在 package.json 中添加如下内容:
"resolutions": { "@types/sass": "1.43.1" }
重新安装依赖后即可解决报错
问题2 使用echarts canvas等相关生态
官网话术:
Taro 支持使用小程序的第三方组件和插件,例如 echarts-for-weixin,使用方式也异常的简单。
但是值得注意的是,如果在 Taro 项目引用了小程序原生的第三方组件和插件,那么该项目将不再具备多端转换的能力,例如,如果使用了微信小程序的第三方组件,那么项目只能转换成微信小程序,转义成其他平台会失效,使用其他小程序原生组件同理。实际问题:
基本支持不了TS
解决方案:
挑选使用错误比较少的社区生态(还是有问题)
https://github.com/qiuweikangdev/taro-react-echarts
该库主要问题以及解决方案在issu里基本有科技可以解决。
问题3 官网案例eslint 报错
defineAppConfig或者definePageConfig 没有声明全局,eslint检测不到。
解决方案:
.eslintignore 里添加**/index.config.ts,或者手动在每个文件头部打eslint注释修复
掐他可能踩的坑
由于生态不是很好,如果需要修改库的源码可以这样做:
import { Canvas, View } from '@tarojs/components';
每次用yarn安装或者移除包之后都会导致更改后的xxx文件被重置,可以用taro的plugin来处理,以ecahrts举例:
// config/plugin/echarts.ts
import { IPluginContext } from "@tarojs/service"
import fs from "fs"
import path from "path"
export default (ctx: IPluginContext) => {
// 接下来使用 ctx 的时候就能获得智能提示了
ctx.onBuildStart(() => {
const echartsJsPath = path.join(
ctx.paths.nodeModulesPath,
"/echarts-taro3-react/lib/ec-canvas/echarts.js"
)
const text = fs.readFileSync(echartsJsPath).toString()
const str = text.replace(
/r\??\.addEventListener\(o,a,s\)/g,
"r.addEventListener?.(o,a,s)"
)
fs.writeFileSync(echartsJsPath, str)
})
}然后在 config/index.js里配置plugins项:
// config/index.js
plugins: [
[path.resolve(__dirname, "./plugin/echarts.ts")]
] {/*
https://github.com/qiuweikangdev/taro-react-echarts/issues/33
dev:weapp 在编译到小程序时会判断是否使用了canvas,若未使用则base.wxml不会存在canvas占位符;
解决方法:在使用Echarts的地方,添加一个<Canvas style={{ display: "none" }} />即可。 */}关于代码检查或者ci/cd
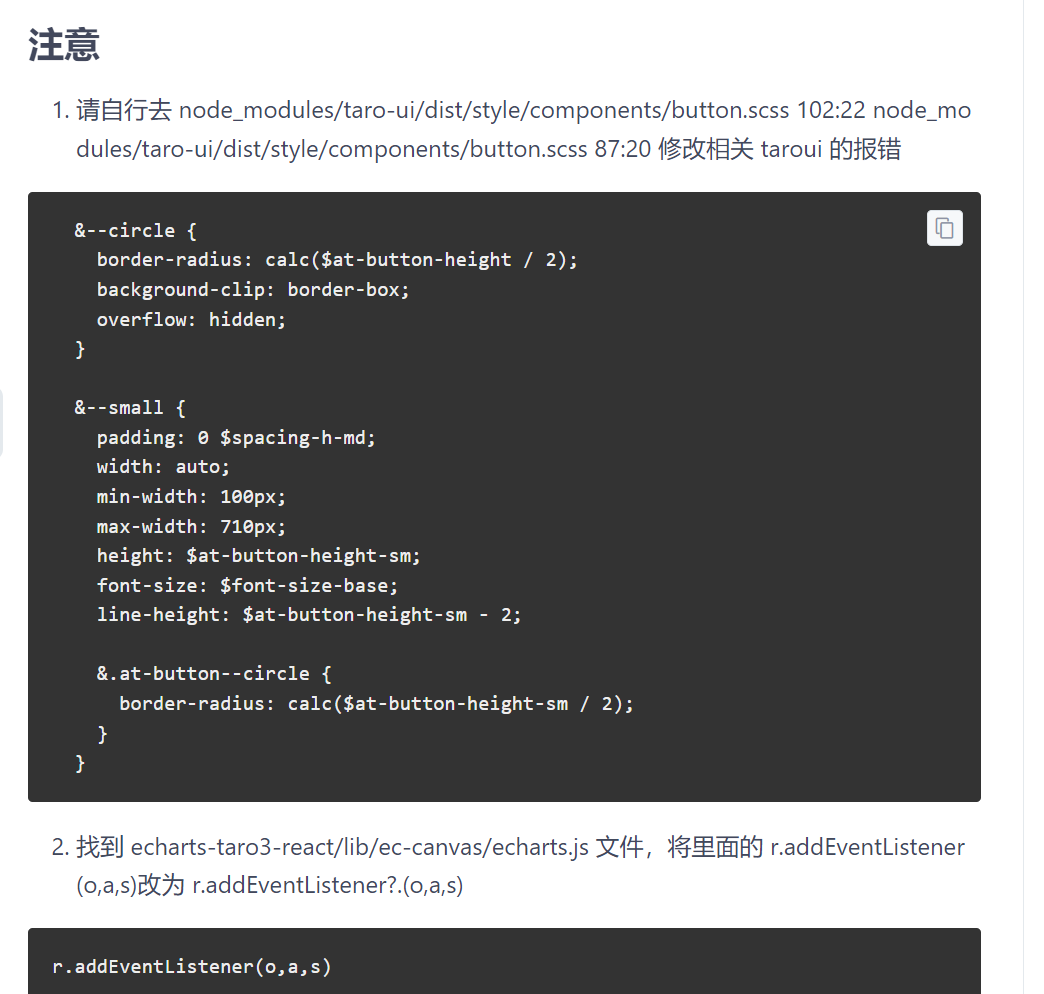
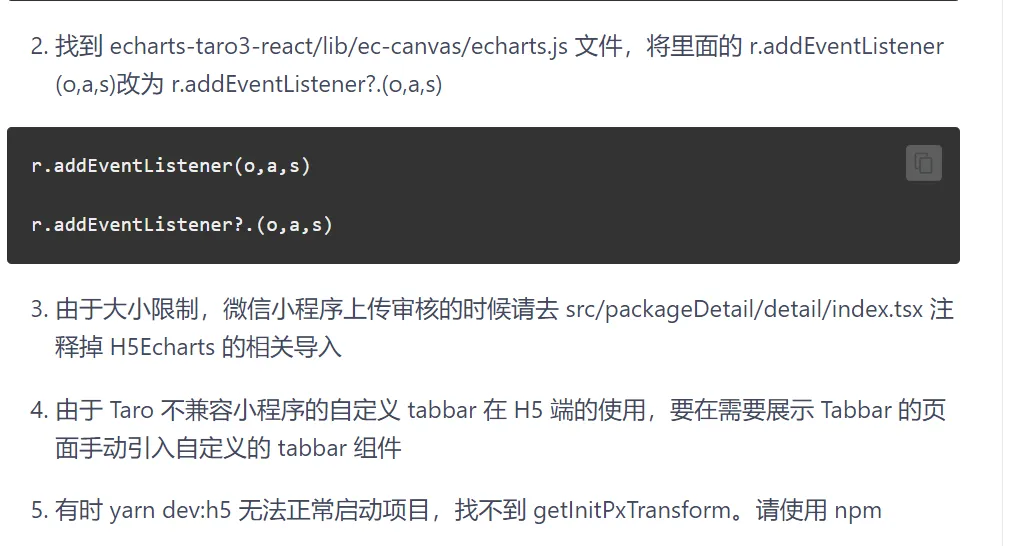
由于
node_modules/@tarojs/components/types/Button.d.ts(3,38): error TS2307: Cannot find module 'react-native' or its corresponding type declarations.等原因,不做commit提交时候的类型检查
tsc --noEmit 放弃
以前受到过的部分伤害: