问题描述:在某次提交之前,Icon的展示是这样的,上传svg图标,通过css的color修改图标颜色
但是某次提交之后,变为了这个效果,图标的底色被改变了。
排查:通过git checkout 《commit hash》,定位到出现问题的hash,然后通过 diff 定位到问题是新增这段svg代码的问题。
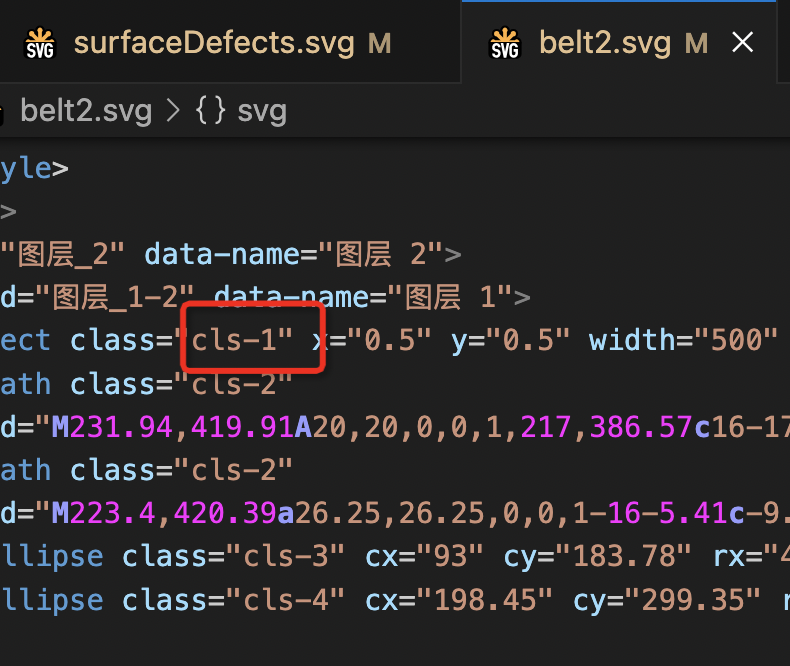
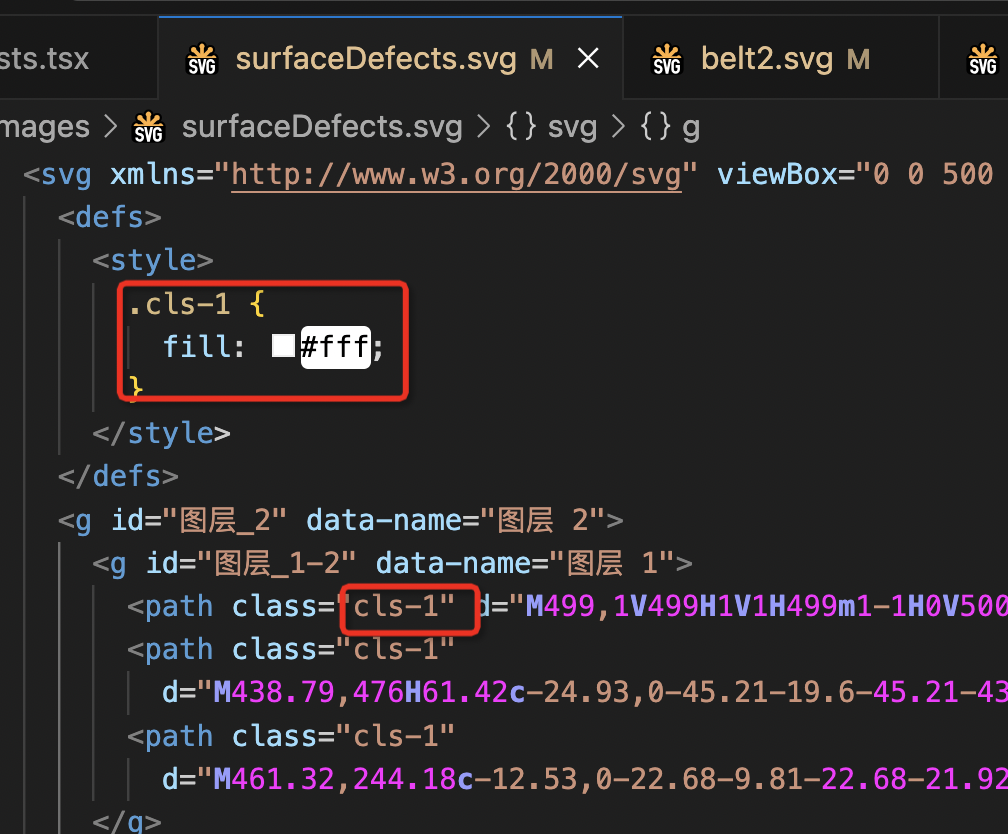
原因:使用AI直接导出的两个svg代码里,使用了相同的类名选择器,导致样式污染。


svg在寻找重用元素时的机制为:在当前HTML环境中寻找第一个匹配的元素。并不是我们想象中的在svg自己内部寻找或者逐层往外寻找。所以,在html中直接引入svg必然会存在互相影响的问题,也必然会带来一些未知的风险。
结论:可以通过 svg-loader这种插件,或者手动修改类名,或者从iconfont这种组件库下载svg来避免和排查该问题。
