最近上手开发了一个uni-app的小项目,记录一下第一次上手经历。
uni-app 是一个跨平台框架,学习上手难度不高,业务开发遵循vue2的那套逻辑,如果有相应的开发经验会快很多,可以做多一套代码多端运行。但是如果app/小程序的复杂程度比较高建议考虑使用原生语言开发(uni-app的兼用型还有运行的流畅度会有一定的打折)。
1、开发工具使用的是推荐的 HBuilderX(打包回比较省事),HBuilderX 使用手感不如vscode(个人感受)。
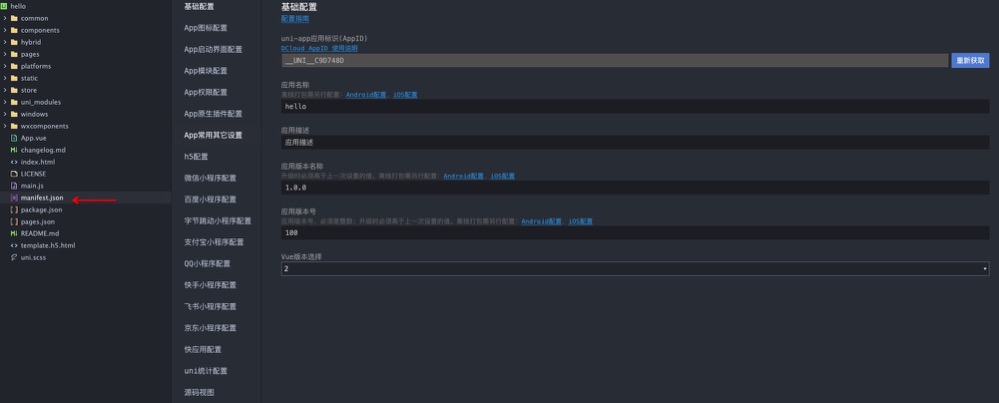
2、manifest.json 对于各端的基础配置文件。

3、pages.json 路由配置文件(比如像底部的 tab,页面窗口 还有分包等功能。),具体文档以官方文档为准,随着版本的迭代,文档会有变化,这里就不详细赘述。
4、需要要先了解一下uni 的各种方法,这对于开发具体业务需求有很大的帮助,像获取用户信息、分享、支付功能,这些功能可以大大的减少新手开发难度。
5、业务逻辑开发应提前了解开发规范以便更好的开发业务需求,业务逻辑代码全部在pages的目录下。
6、打包使用的是开发工具提交的云打包

填写对应的配置信息就可以开始打包,app 每个账号一天有5次的免费打包限制,而且每次需要等待几分钟,如果在高峰期会更久。
小弟新上手,欢迎各位大佬带我。。。。